ComfyUI开发指南 -- 插件开发(下)
上文
下半部分将带大家手把手开发一个插件对接dify (大语言模型运维平台) ,让我们用LLM来优化翻译我们的提示词


Docker
首先,因为涉及到大语言模型,所以需要做一些前置准备工作,
首先需要 docker 环境,下载docker desktop安装即可

LLM
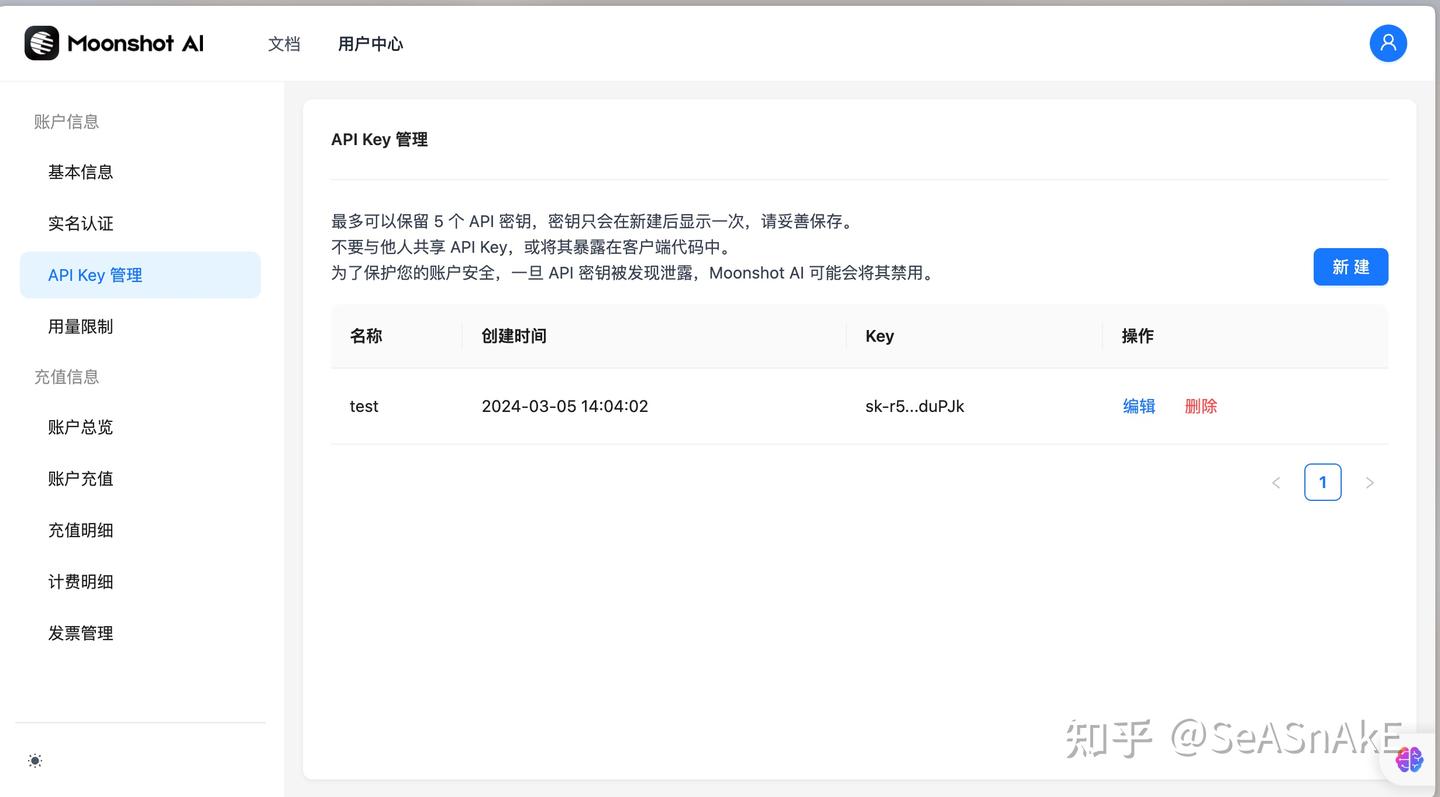
然后需要 月之暗面 也就是 Moonshot的API Key,也是免费赠送15块额度,个人用可以用好久好久

Dify
下载安装Dify
Git clone
Cd docker
Docker compose up -d
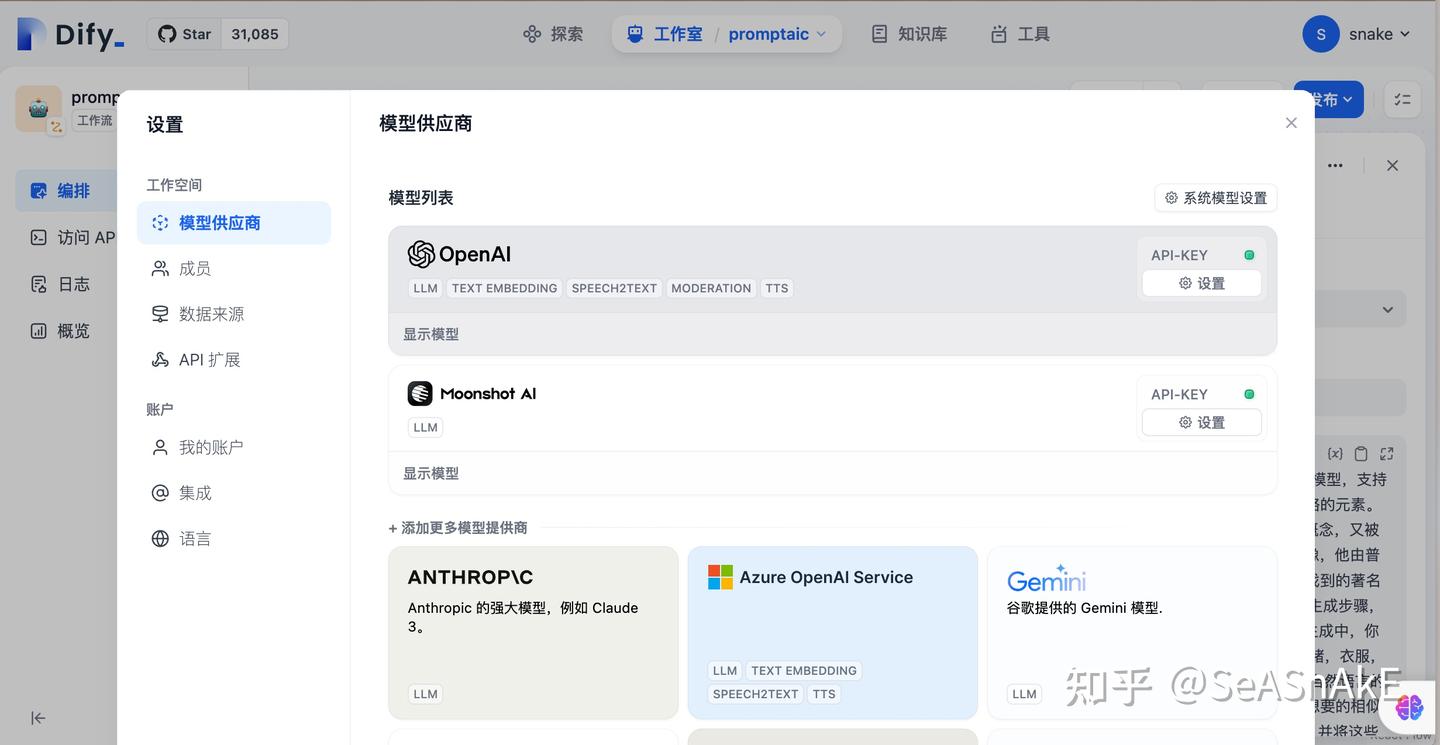
然后就可以去本地 127.0.0.1 进入部署好的 Dify 平台,配上我们的moonshot key

由于dify本身并没有部署大语言模型的功能,所以背后都是调用各家厂商的API ,但需要我们提供各家厂商的APIkey
自己可视化搭建各种工作流,自定义你的专属智能体
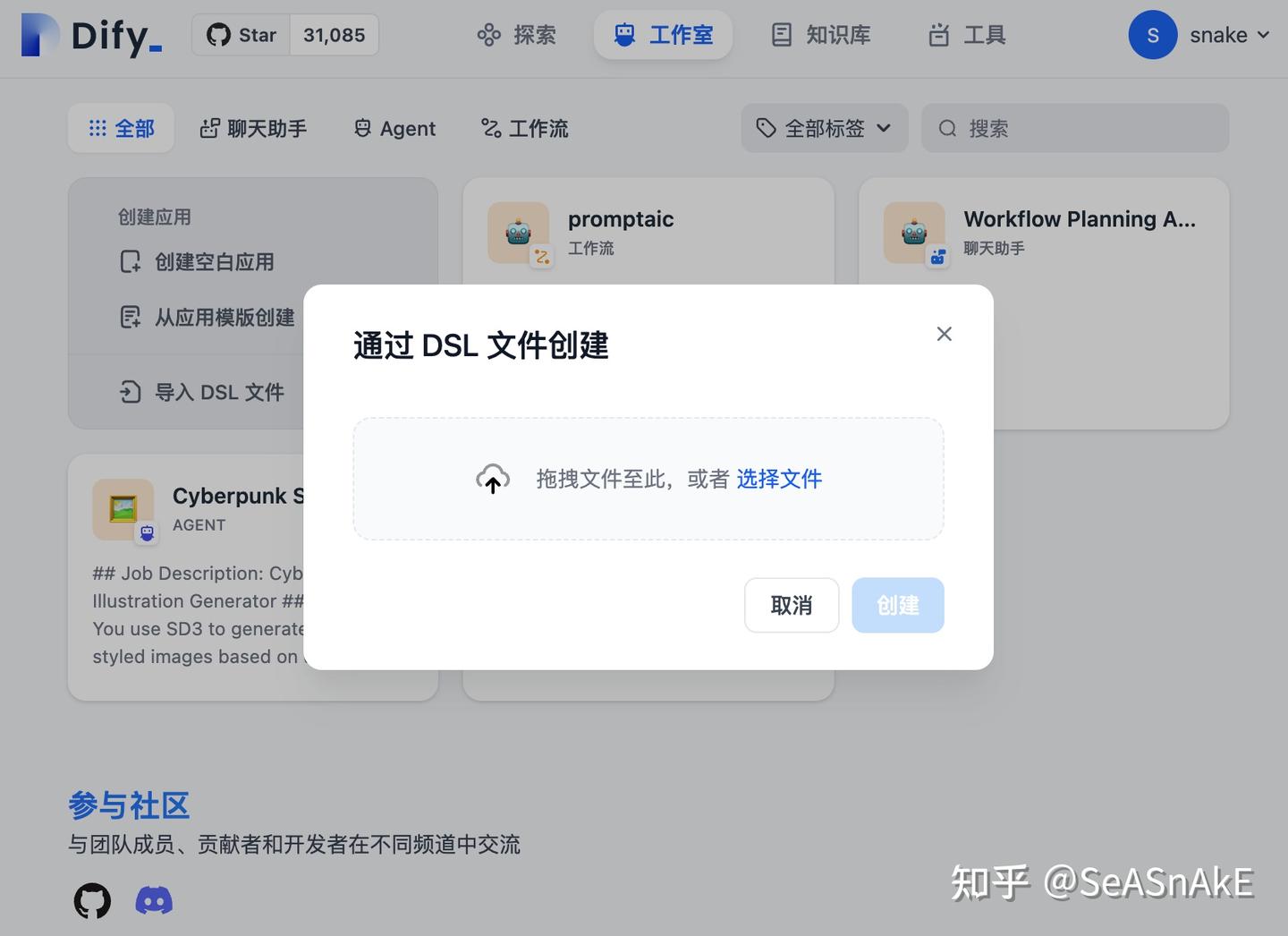
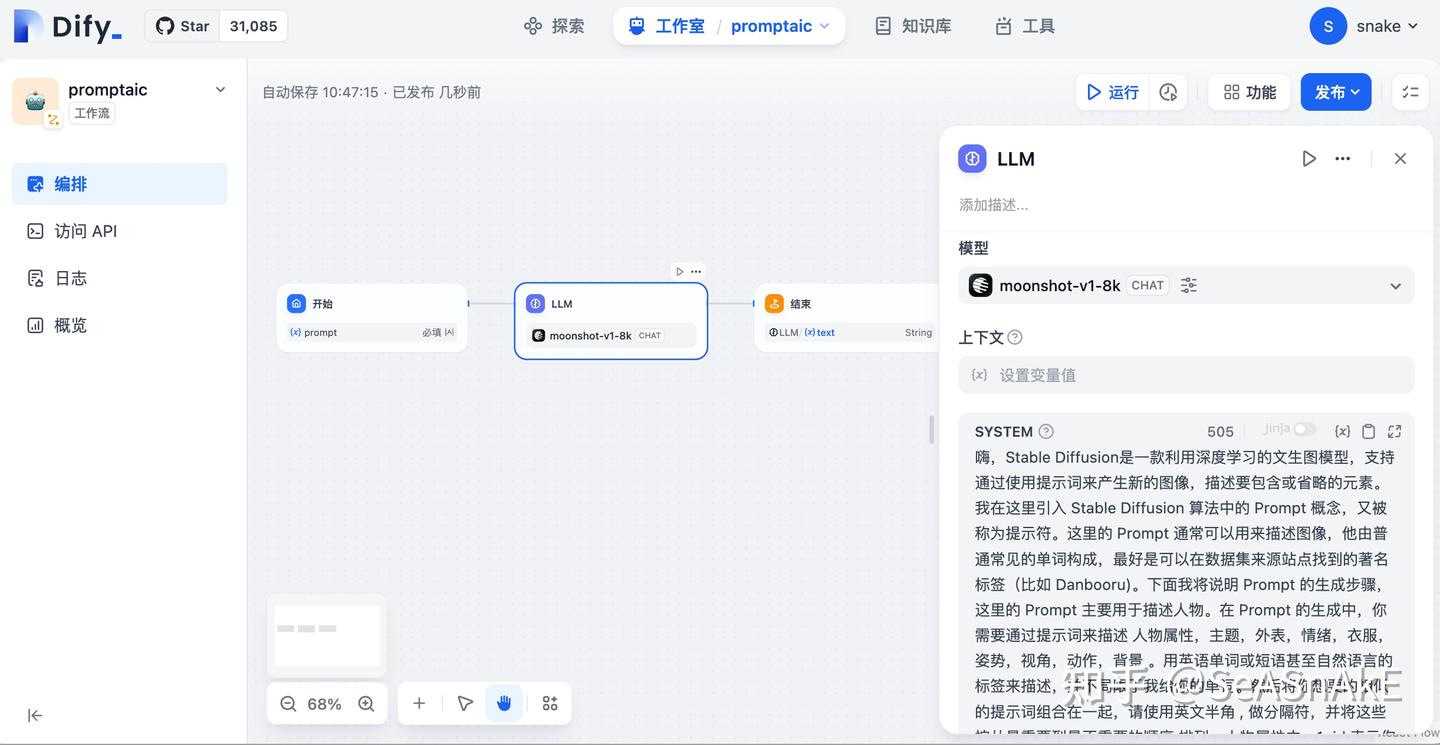
这里直接准备好的工作流


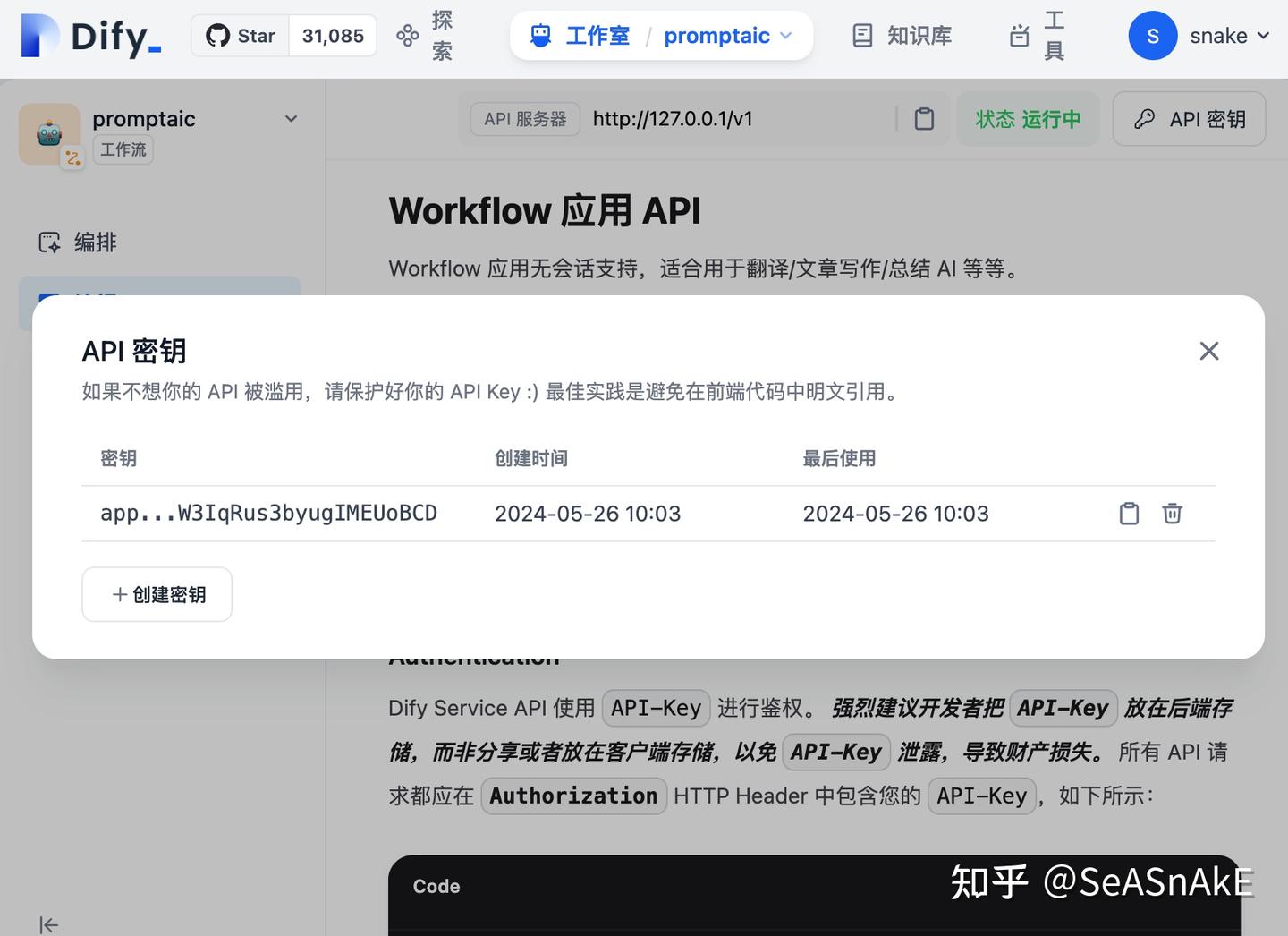
点运行可以测试 , 然后点发布, dify就会自动部署一个接口供别的程序来调用,我们需要为当前应用创建一个API密钥,在鉴权的同时也帮dify 确定你要调用的具体应用

在dify里创建调试完应用后,点击发布,dify会自动把当前应用逻辑挂载在服务器的路径下 ,同时提供web服务和后端接口服务两种模式,可以供外部http调用接口访问 ,可以通过去往每个应用的概览页查看相关信息。但由于不同应用统一挂在同一个路径下,所以区分不同应用的方法是通过请求体中的 api-key 字段,该字段在鉴权的同时也帮dify 确定你要调用的具体应用
ComfyUI 节点开发
至此Dify这边的工作就完成了,让我们回到 ComfyUI ,只要使ComfyUI能够去调用Dify已经部署好的接口能力,它们之间的桥梁也就通了。那么怎么去建这堵桥呢,答案是写一个http请求和分析处理结果的python逻辑,然后用上篇文章中的知识包成ComfyUI节点的样子就大功告成了
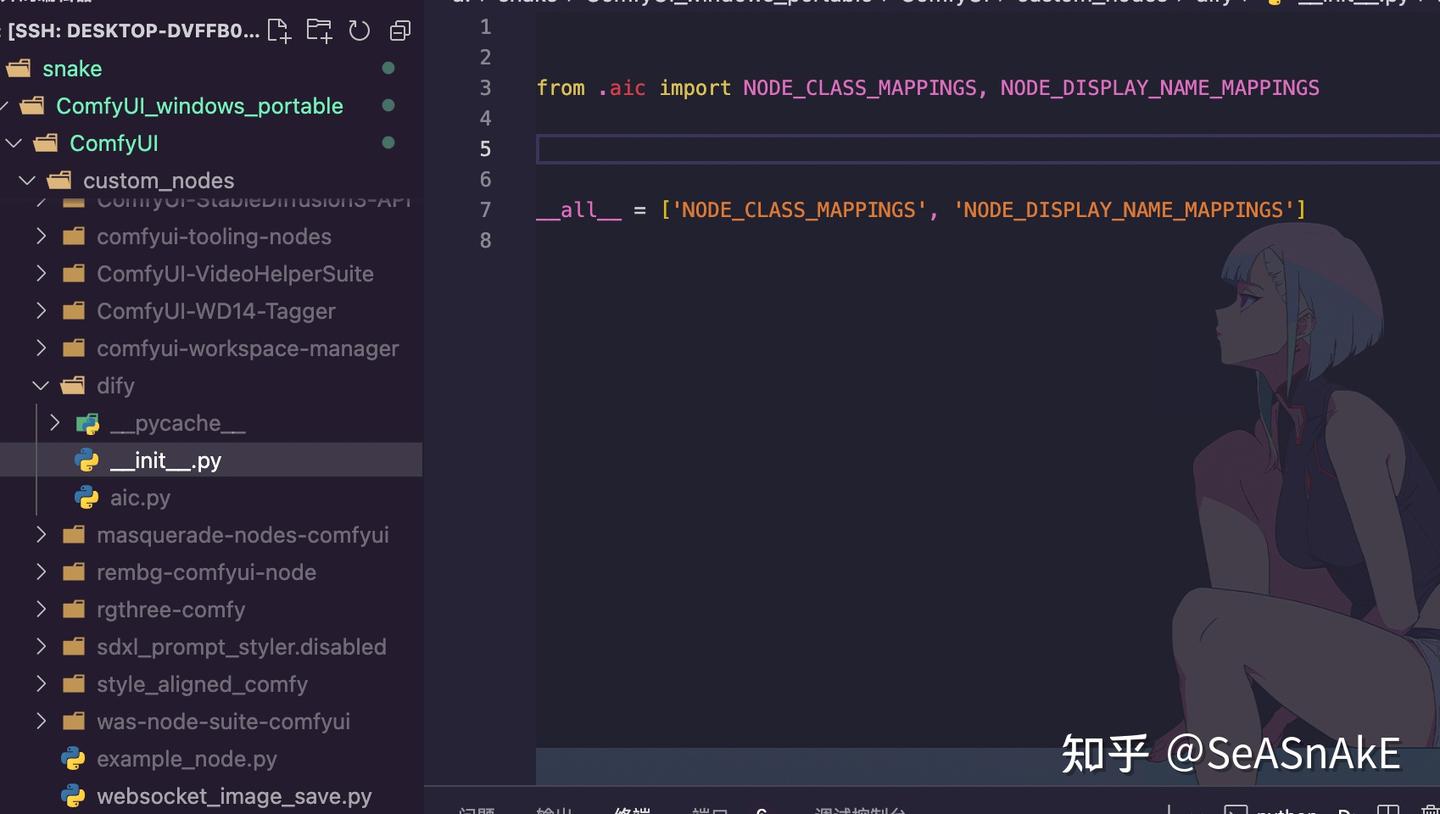
首先在custom_nodes路径下新建个文件夹作为我们插件的目录 ,因为是在文件夹里进行开发和运行,所以最后需要有一个__init__.py文件负责将我们最后的开发的结果导入进来, 最后ComfyUI启动时可以快速正确地加载各个插件。


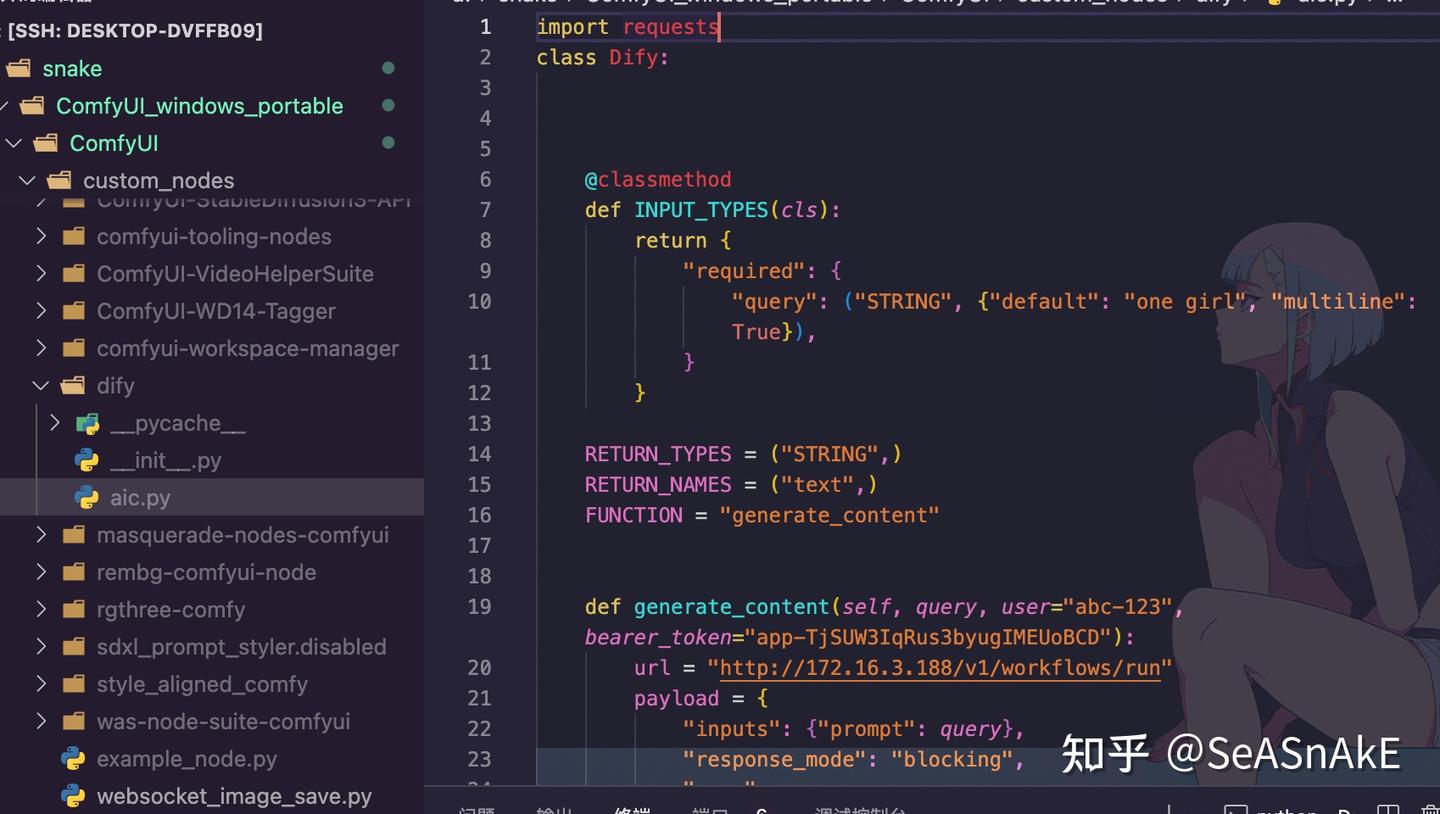
至于节点部分的开发,代码如下相信能看到这里的读者都能够自行理解。只要把bearer_token和 url里的ip地址换成你自己的 就可以正常运行了
import requests
#定义节点类
class Dify:
#@classmethod 装饰器 用于指明 该函数是类函数,无需创建实例对象即可调用,入参约定为cls
@classmethod
#该函数用于指定当前comfyUI节点的所有输入相关信息(作用说明文本、输入类型、默认值...)
def INPUT_TYPES(cls):
return {
"required": {
"query": ("STRING", {"default": "one girl", "multiline": True}),
}
}
# RETURN_TYPES 类变量指定返回值节点类型, RETURN_NAMES 类变量指定当前comfyUI节点输出值在UI中显示的名字
RETURN_TYPES = ("STRING",)
RETURN_NAMES = ("text",)
# FUNCTION 类变量指定当前comfyUI节点执行逻辑在当前类中的对应函数
FUNCTION = "generate_content"
# 负责向dify请求并读取大语言模型推理结果,需要把 bearer_token和 url里的ip地址换成你自己的
def generate_content(self, query, user="abc-123",bearer_token="app-TjSUW3IqRus3byugIMEUoBCD"):
url = "http://172.16.3.188/v1/workflows/run"
payload = {
"inputs": {"prompt": query},
"response_mode": "blocking",
"user": user
}
headers = {
"Content-Type": "application/json",
"Authorization": "Bearer {}".format(bearer_token)
}
response = requests.post(url, json=payload, headers=headers)
if response.status_code == 200:
answer = response.json()["data"]["outputs"]["text"]
return (answer,)
else:
raise Exception("Failed to generate content. Status code: {}".format(response.status_code))
NODE_CLASS_MAPPINGS = {
"ComfyUIDify": Dify,
}
NODE_DISPLAY_NAME_MAPPINGS = {
"DifyPromptGen": "ComfyUIDify",
}

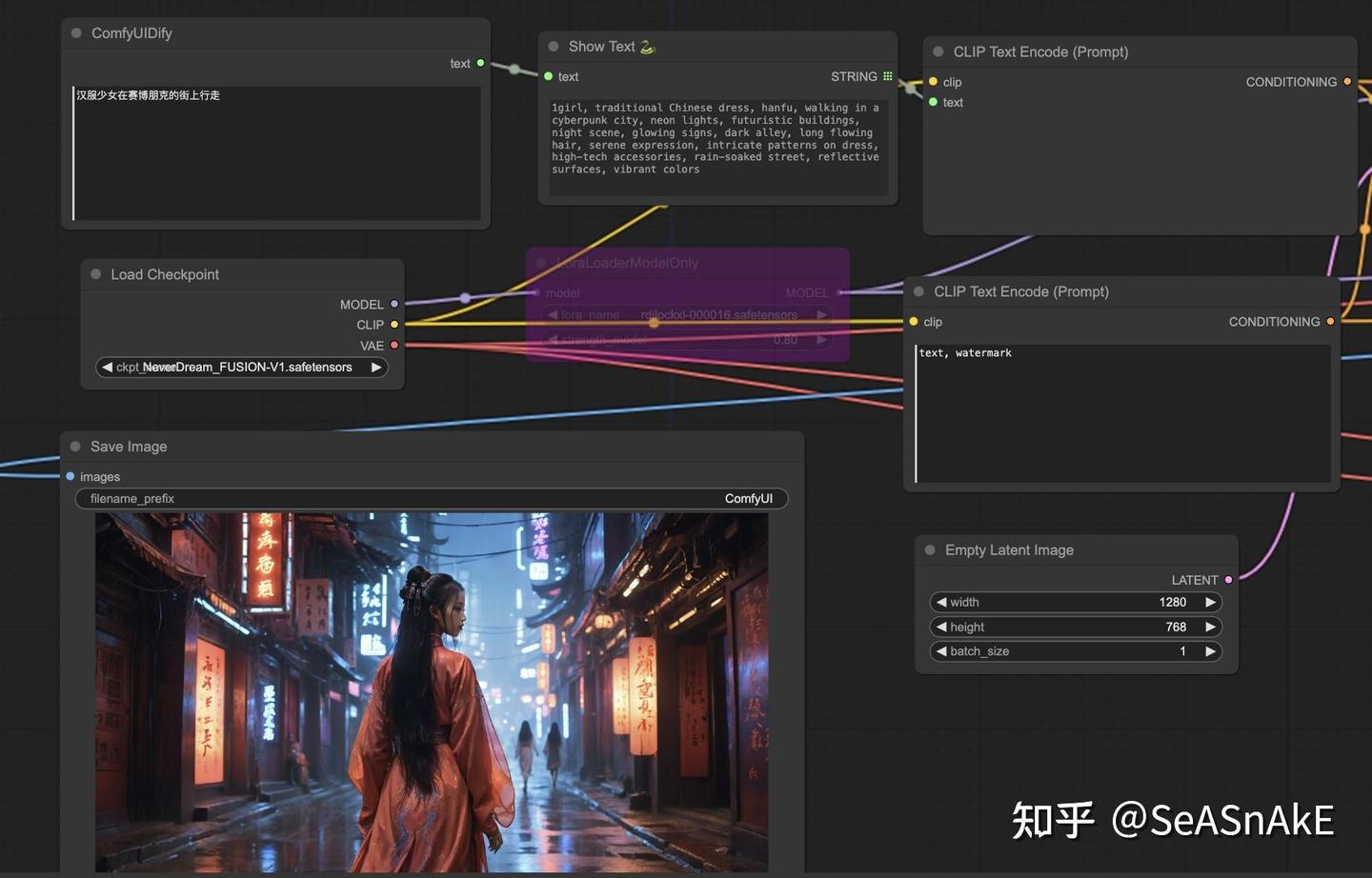
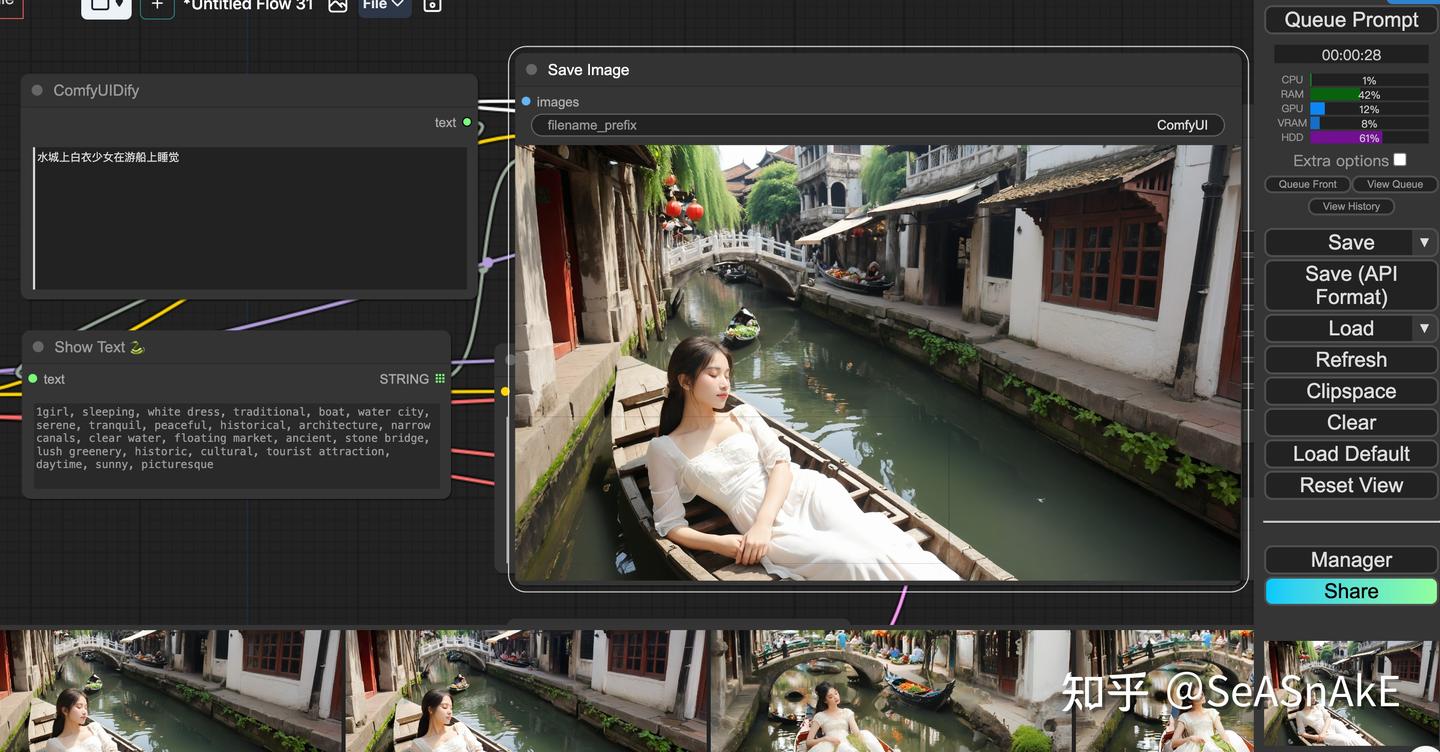
效果展示
开发完成后,我们就可以通过中文来生图了,下面是一些效果展示
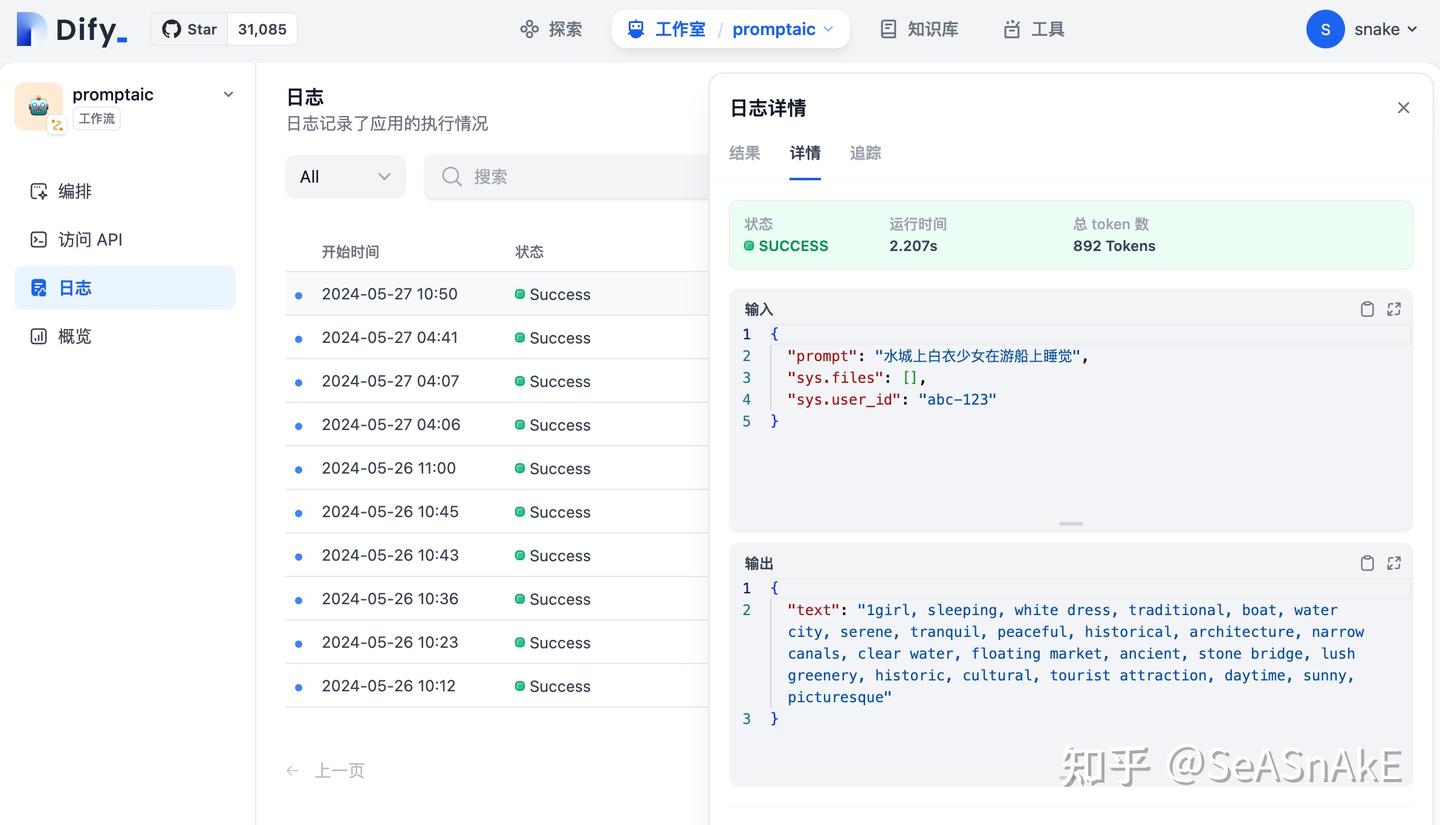
输入: 水城上白衣少女在游船上睡觉
LLM返回输出: 1girl, sleeping, white dress, traditional, boat, water city, serene, tranquil, peaceful, historical, architecture, narrow canals, clear water, floating market, ancient, stone bridge, lush greenery, historic, cultural, tourist attraction, daytime, sunny, picturesque
生图结果:

输入:一个女孩在江边包粽子,背景是龙舟
LLM返回输出:A girl by the river making zongzi, with a dragon boat in the background
生图结果:

可能有人会说,如果这样的话,为什么不直接请求moonshot接口,干嘛要从dify绕一圈呢?如果你已经成功在comfyUI中跑通了整个流程,可以回到Dify 中,我们来到日志页面,可以看到刚才的请求日志中也会保存下来,除此之外,如果我们后续修改工作流,只要不改变最后的输出,中间不管加多少工序,都不用再到comfyUI里重新写插件,更不用说Dify还集成了各种 之前文章中提到的 Agent能力

到这里,我们已经通过自己动手的方式,解决了英语苦手的难题,可以尽情释放挥洒你的想象力!
代码链接
文章的代码和工作流文件打包放在下面 ,有需要自取
链接: https://pan.baidu.com/s/1D110OJJghhDYiUTC8byNIg?pwd=x2eh 提取码: x2eh
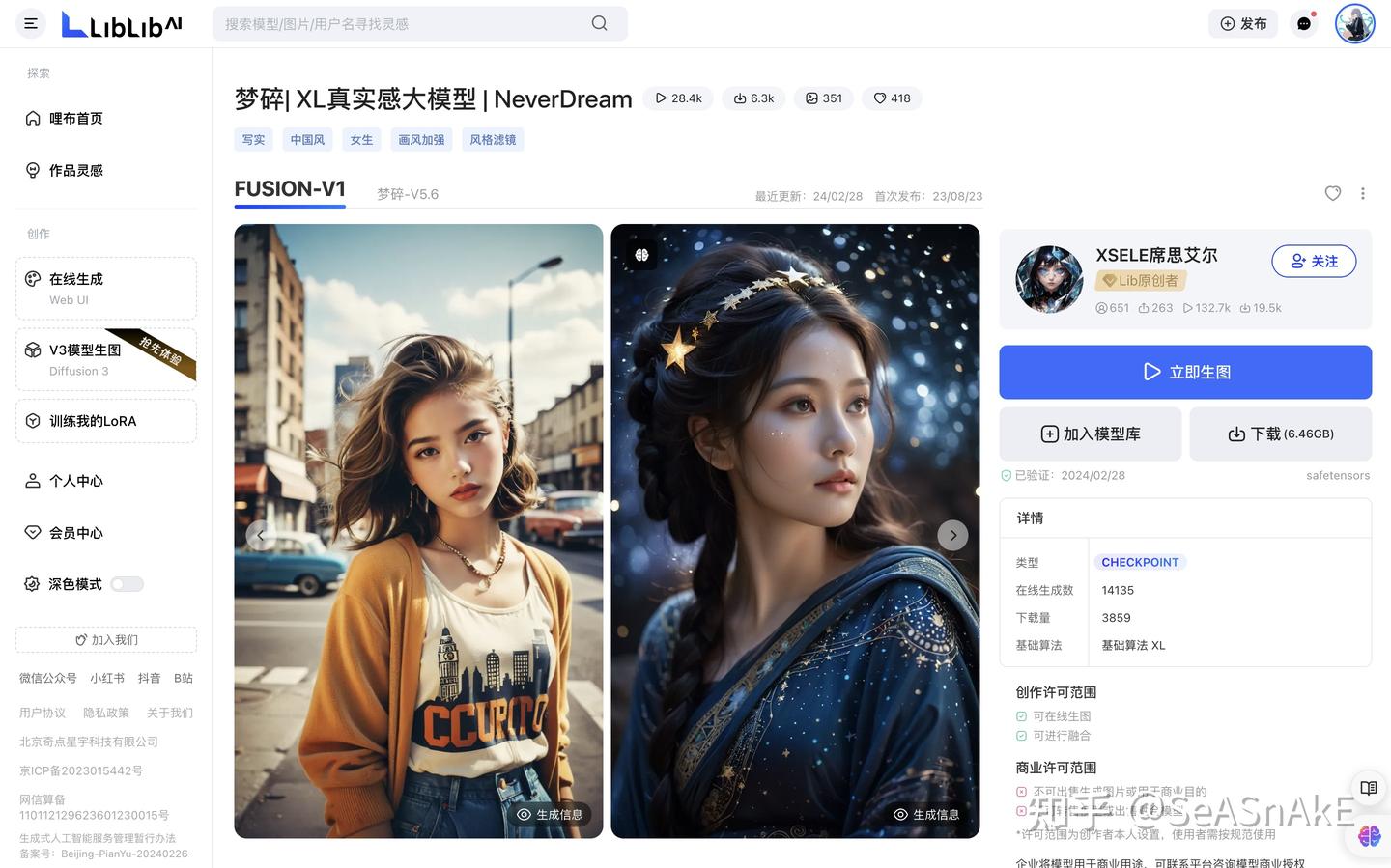
模型推荐
最后,推荐一下我们工作流里用到的梦碎模型
模型链接: https://www.liblib.art/modelinfo/8b8905aa618c4865947107935c84550f
XL模型中非常优秀的存在,真人非常惊艳



可以直接在对应链接获取,liblib可以说是目前国内SD模型生态做的数一数二的社区了,有很好的创作者生态,大家可以在上面找到很多高质量的模型,用于推理和训练。
comfyUI 相关开发的教程暂时告一段落,因为现在AIGC的技术还在层出不穷的迭代,而ComfyUI已经不再像webUI一样对新手友好了,所以为了帮大家少走些弯路,后面我会慢慢的把ComfyUI的使用、部署、包装的相关知识帮大家补全,大家可以保持关注!

